Bisky Chat App Database Design [28]
Key Topics covered:
- Collections Attributes and Indexes
- Appwrite Application Integration
- Firebase Integration
Description:
In this tutorial, we'll walk you through the process of creating collections and integrations of the chat application
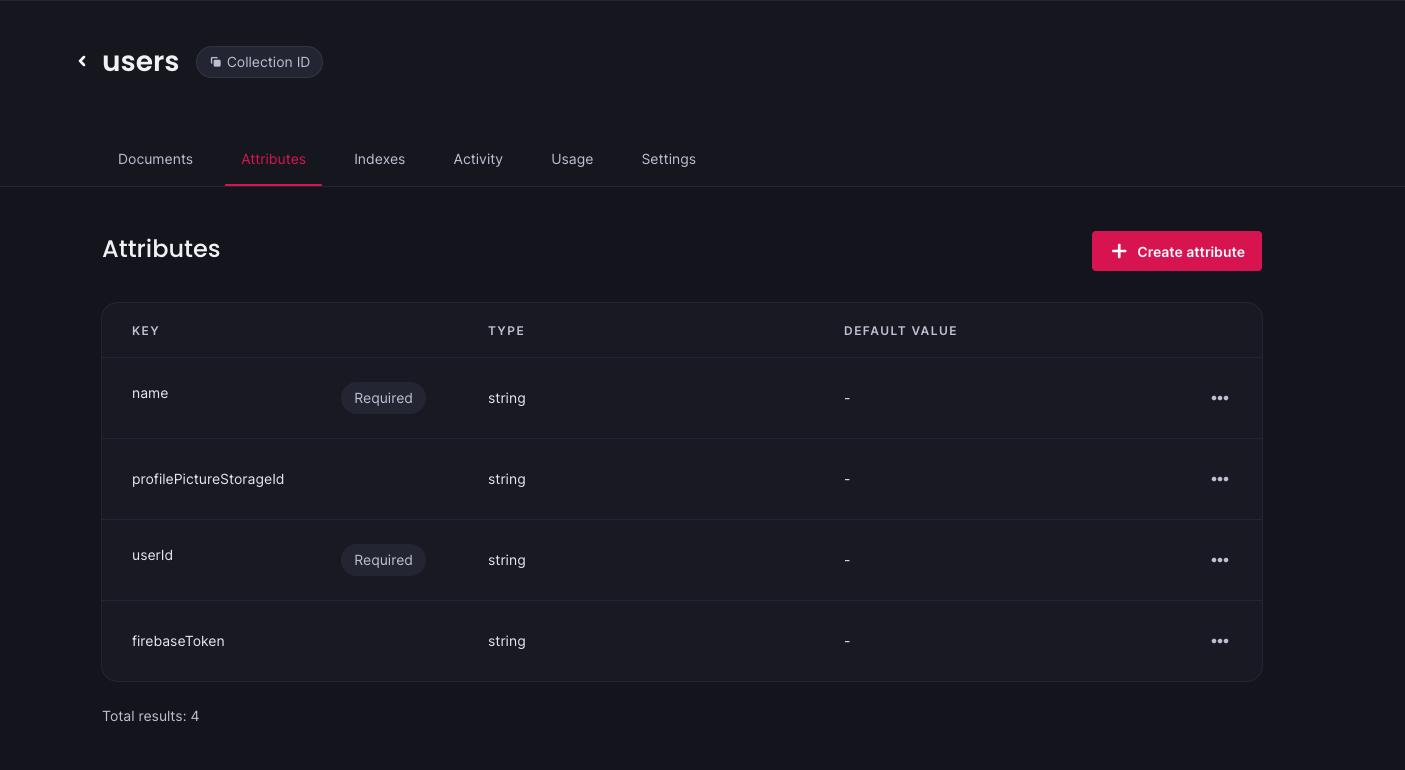
1. Create users collection:

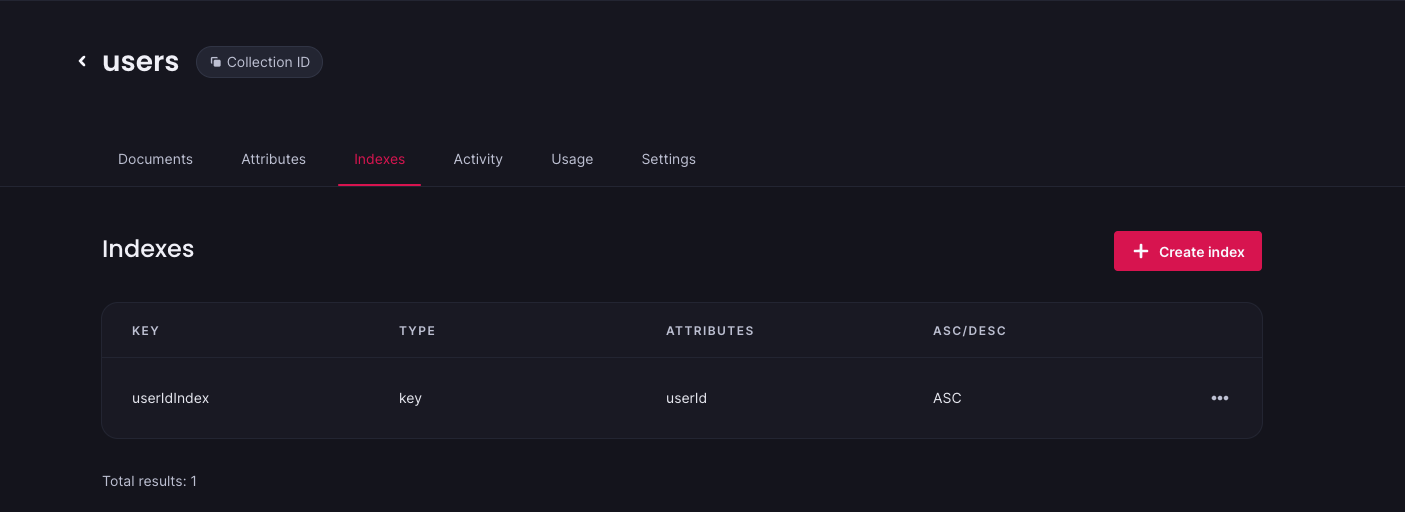
Add users indexes:

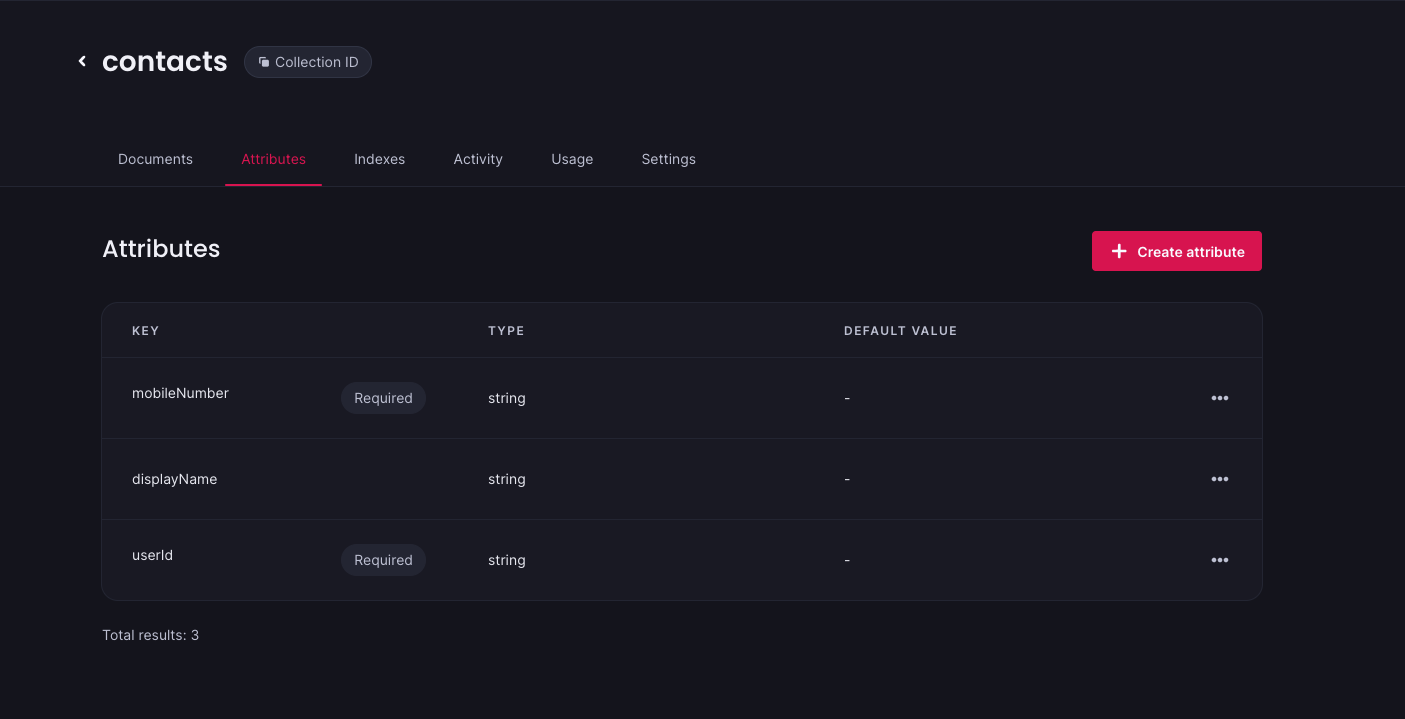
2. Create contacts collection:

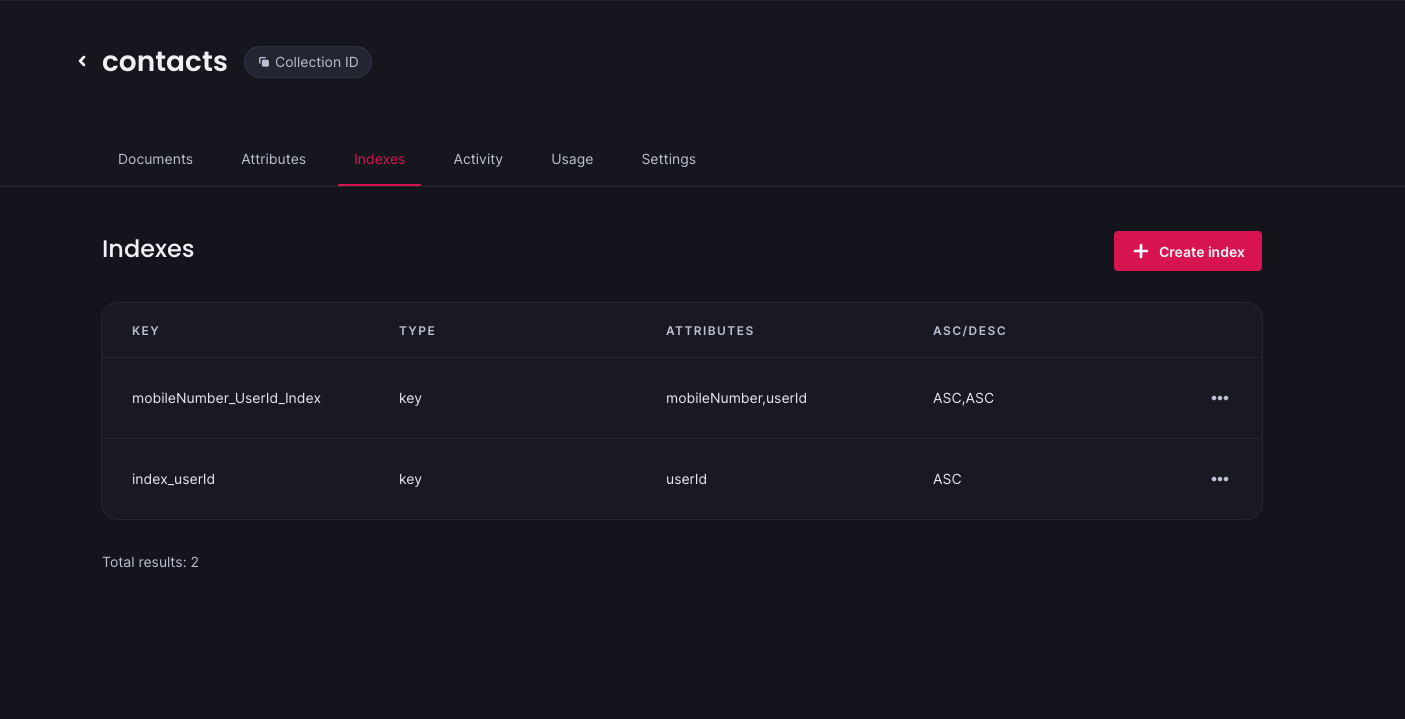
Add contacts indexes:

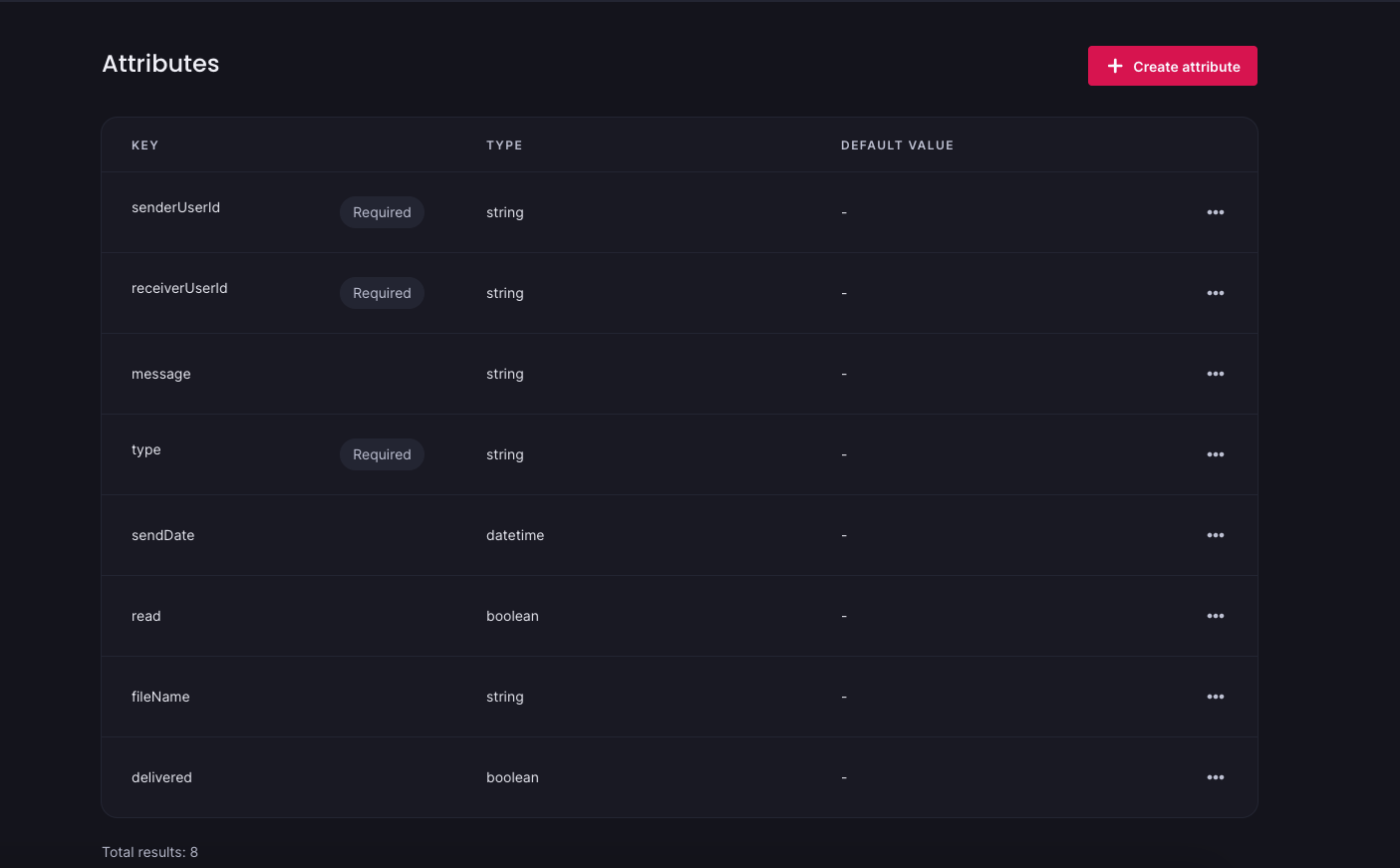
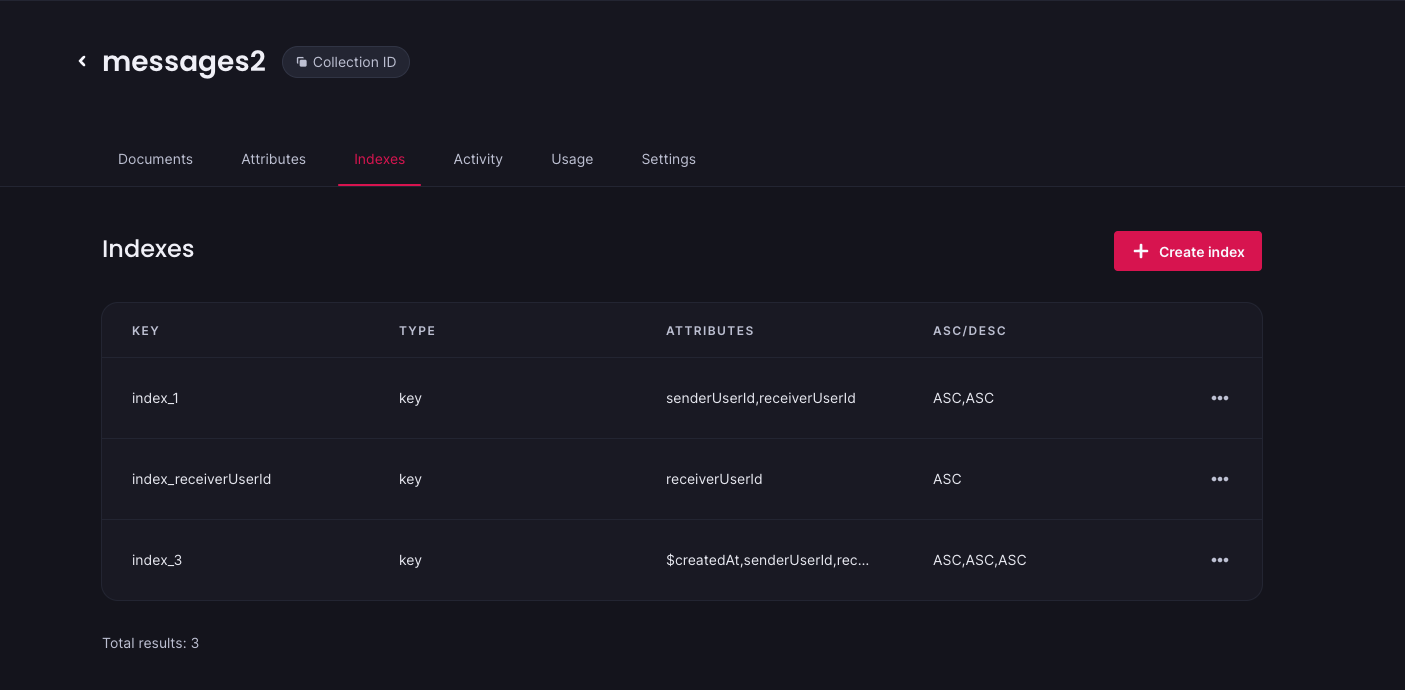
3. Create messages collection:

Add messages indexes:

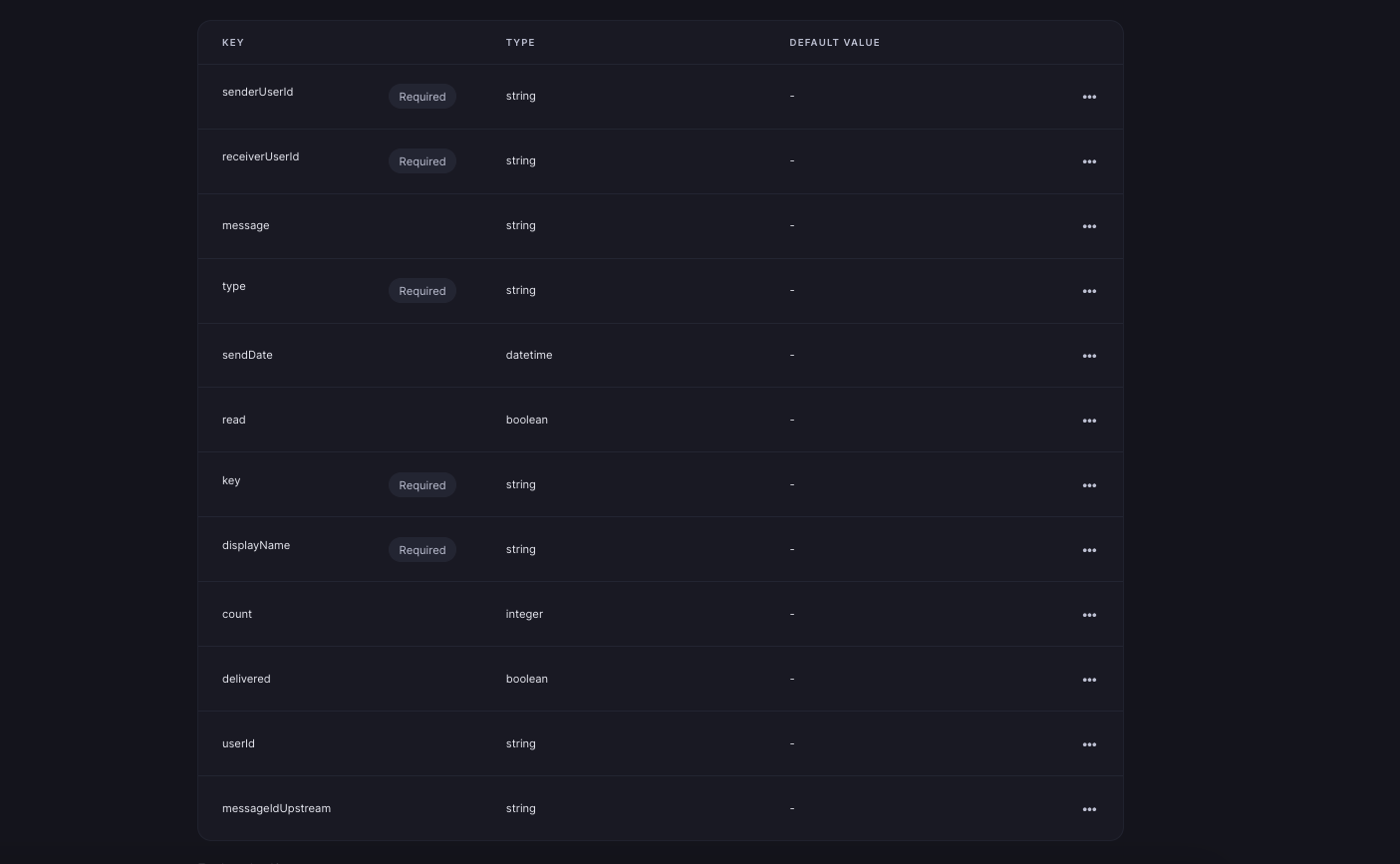
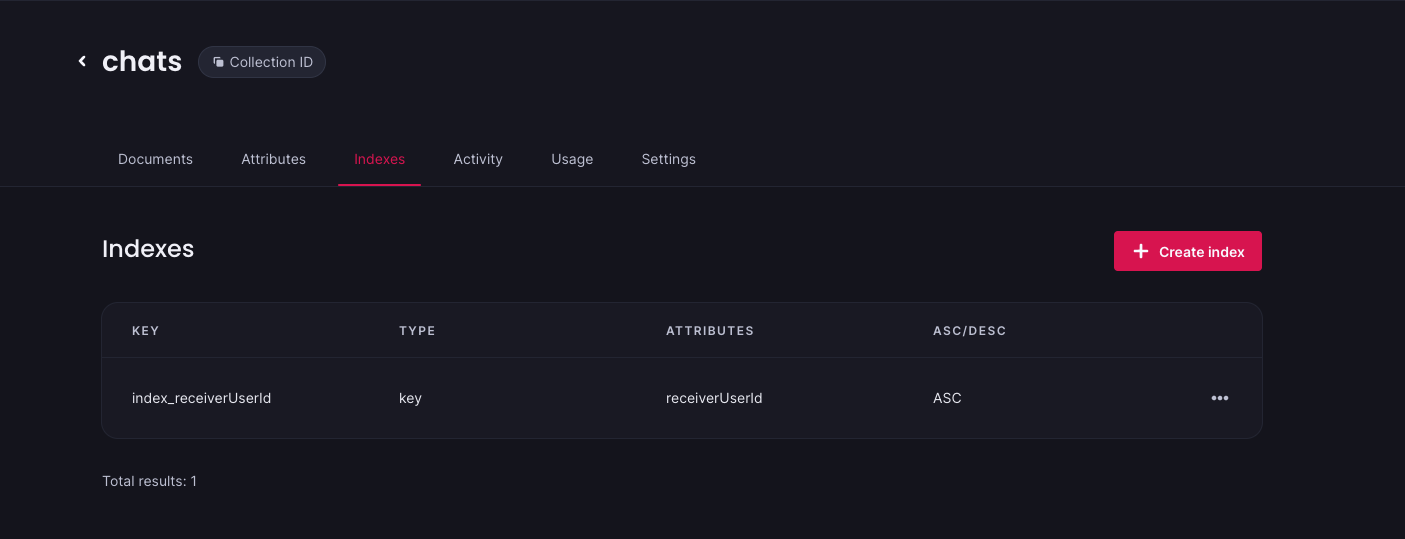
4. Create chats collection:

Add chats indexes:

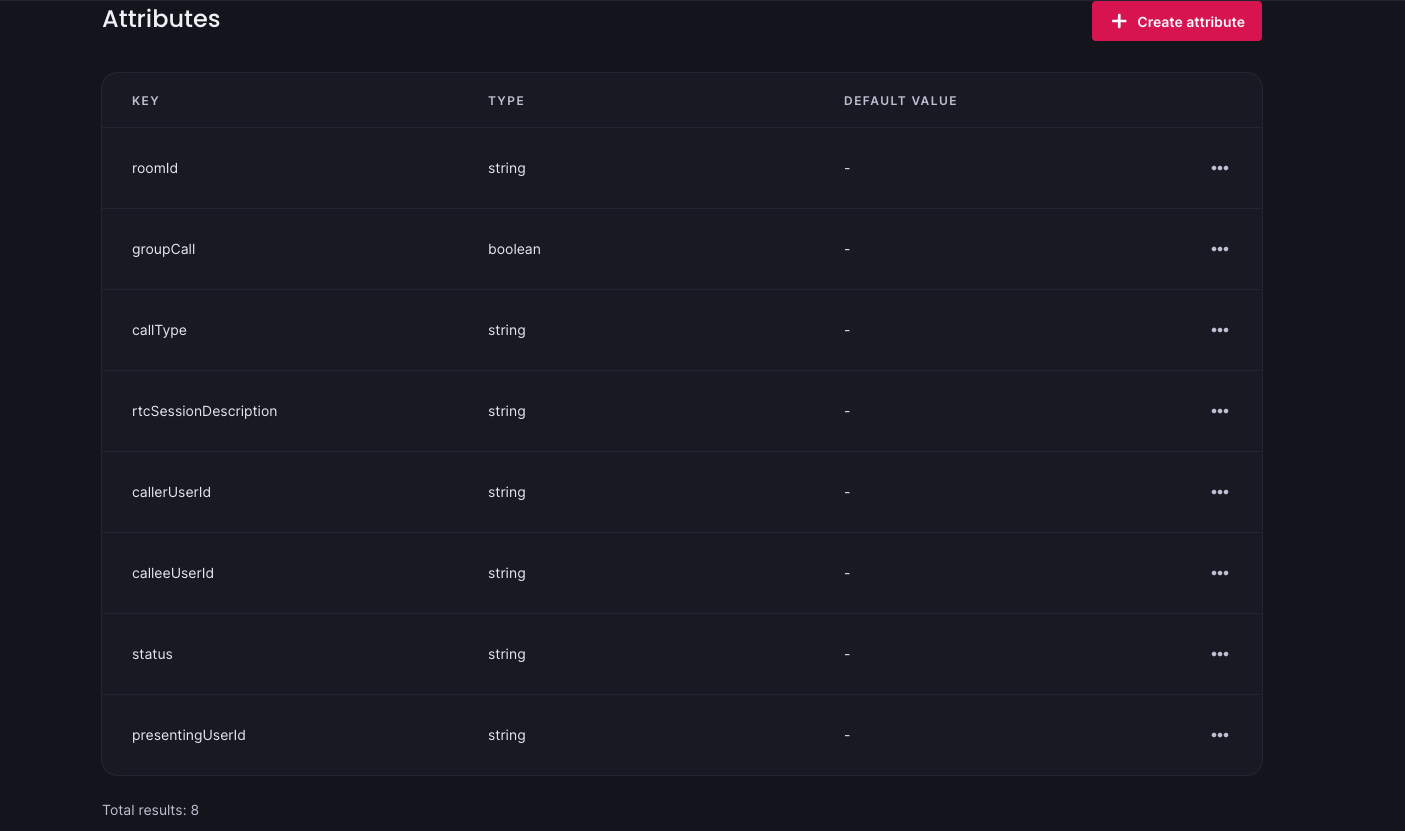
5. Create rooms collection:

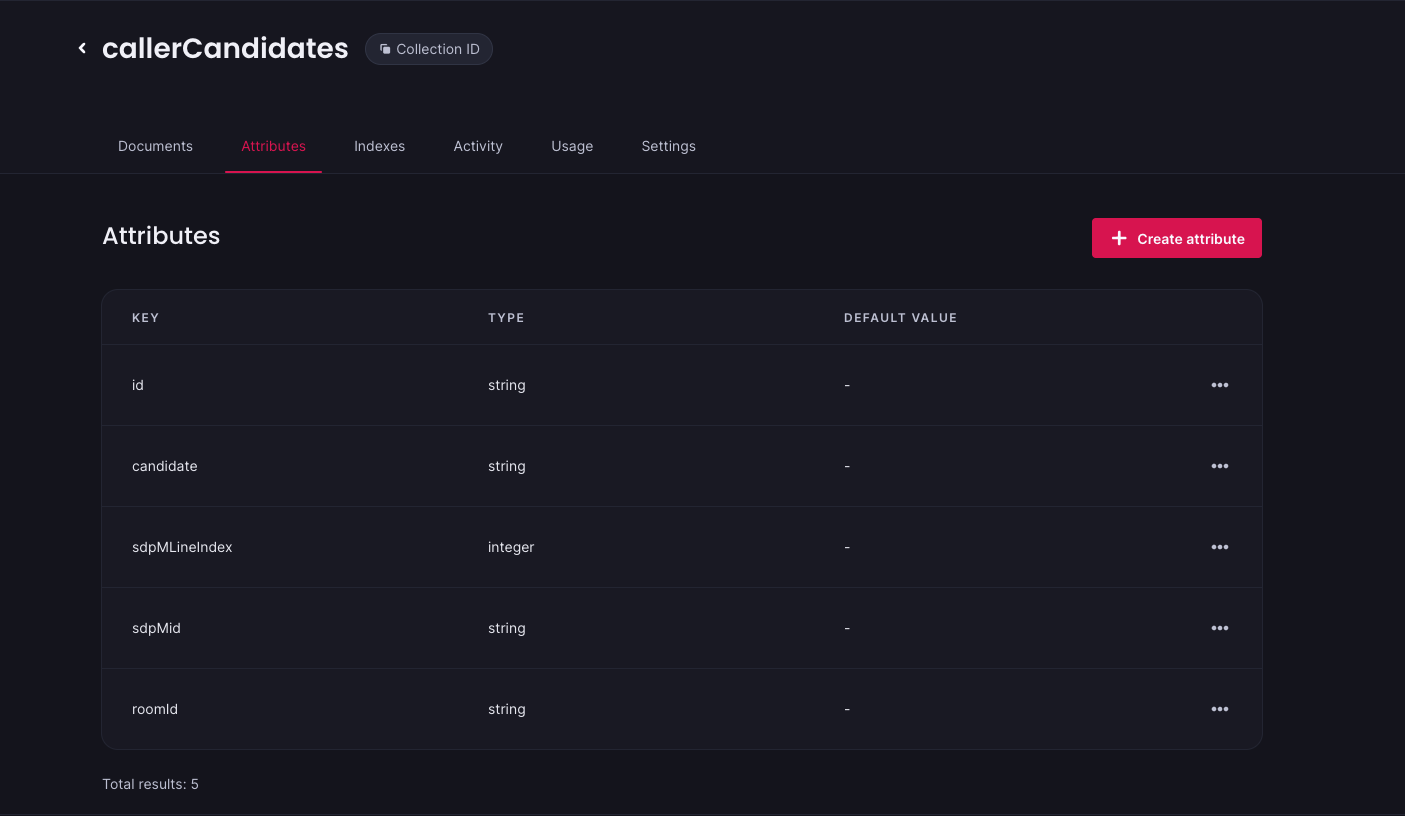
6. Create callerCandidates collection:

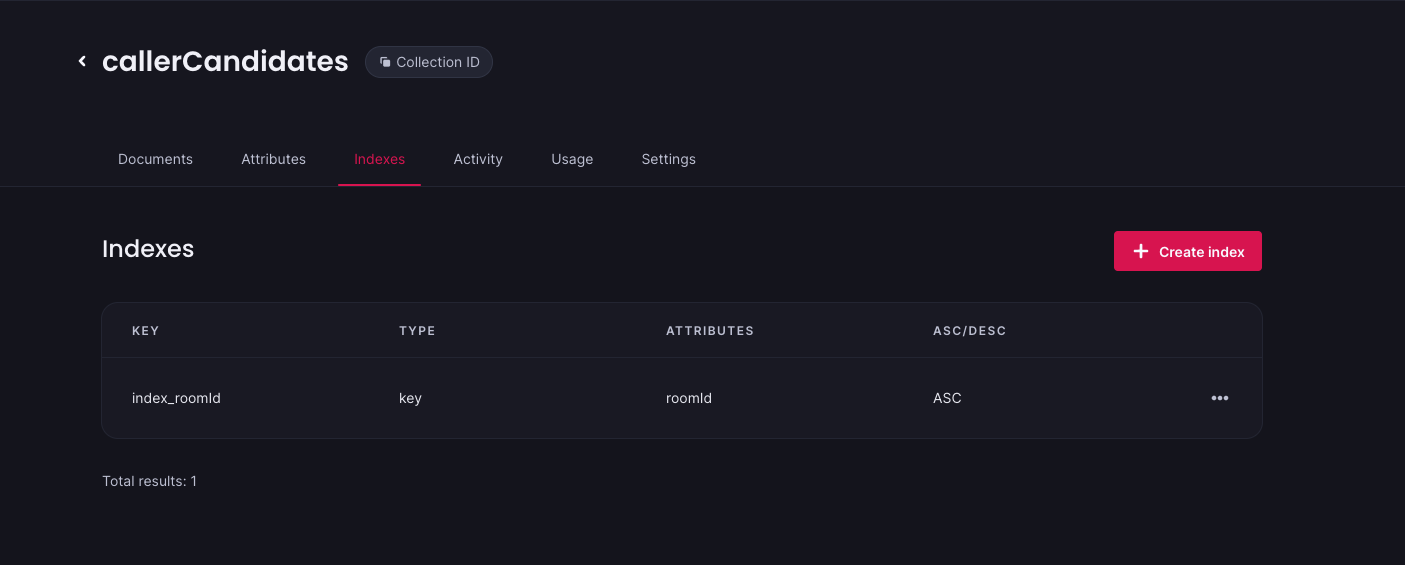
Add callerCandidates indexes:

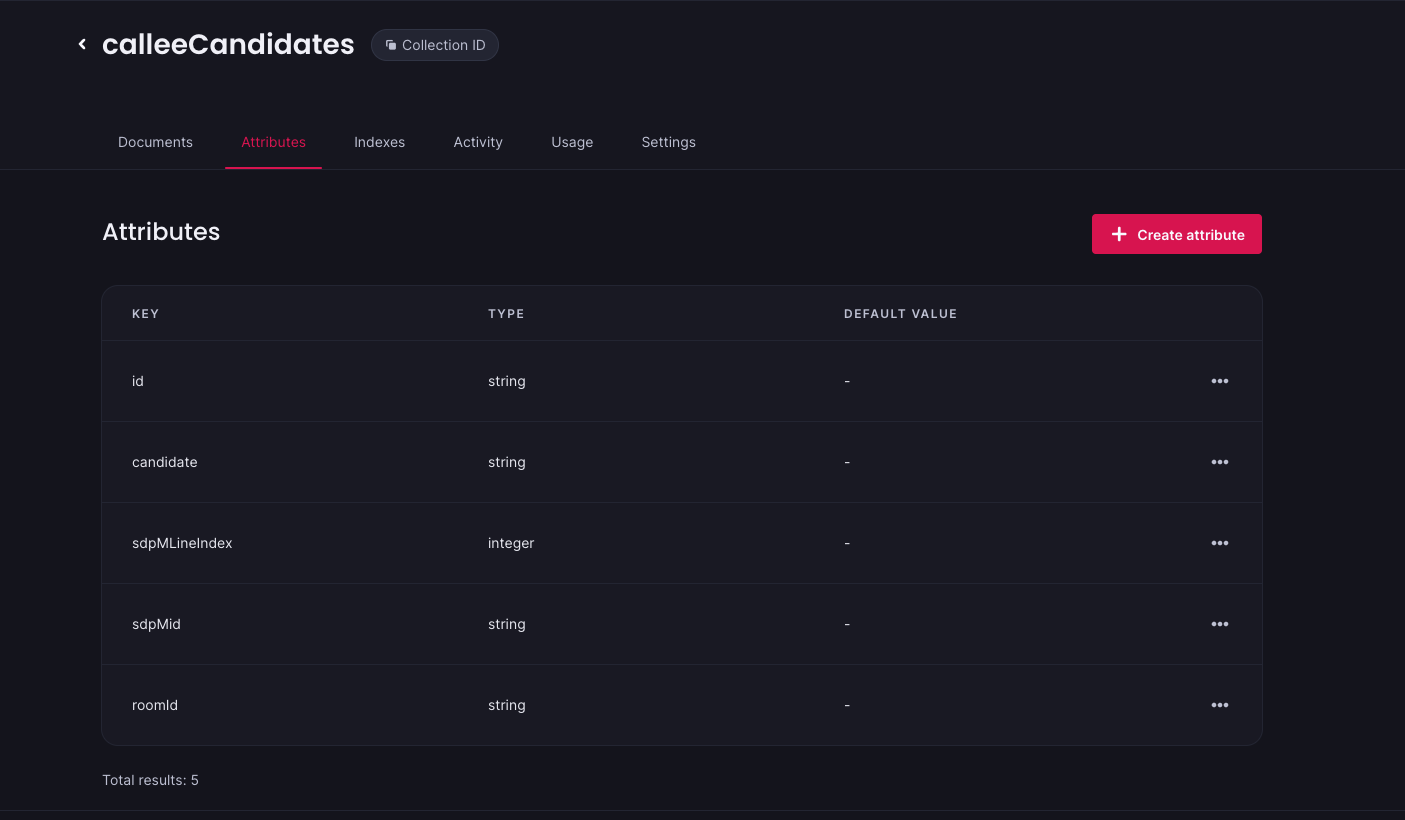
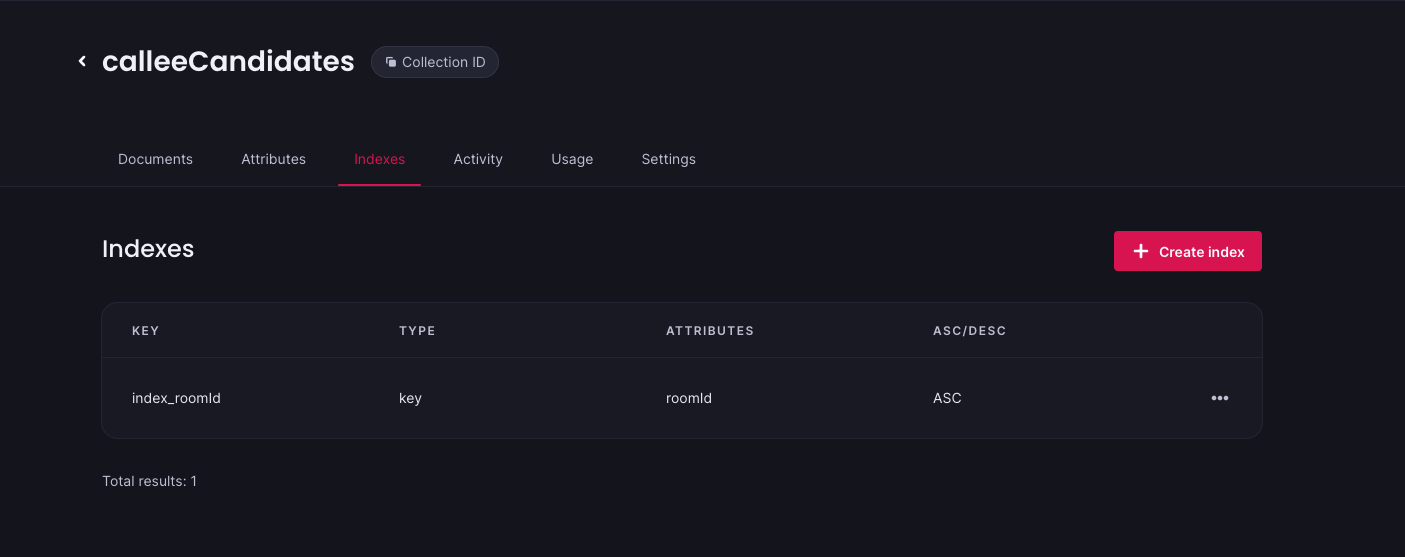
7. Create calleeCandidates collection:

Add calleeCandidates indexes:

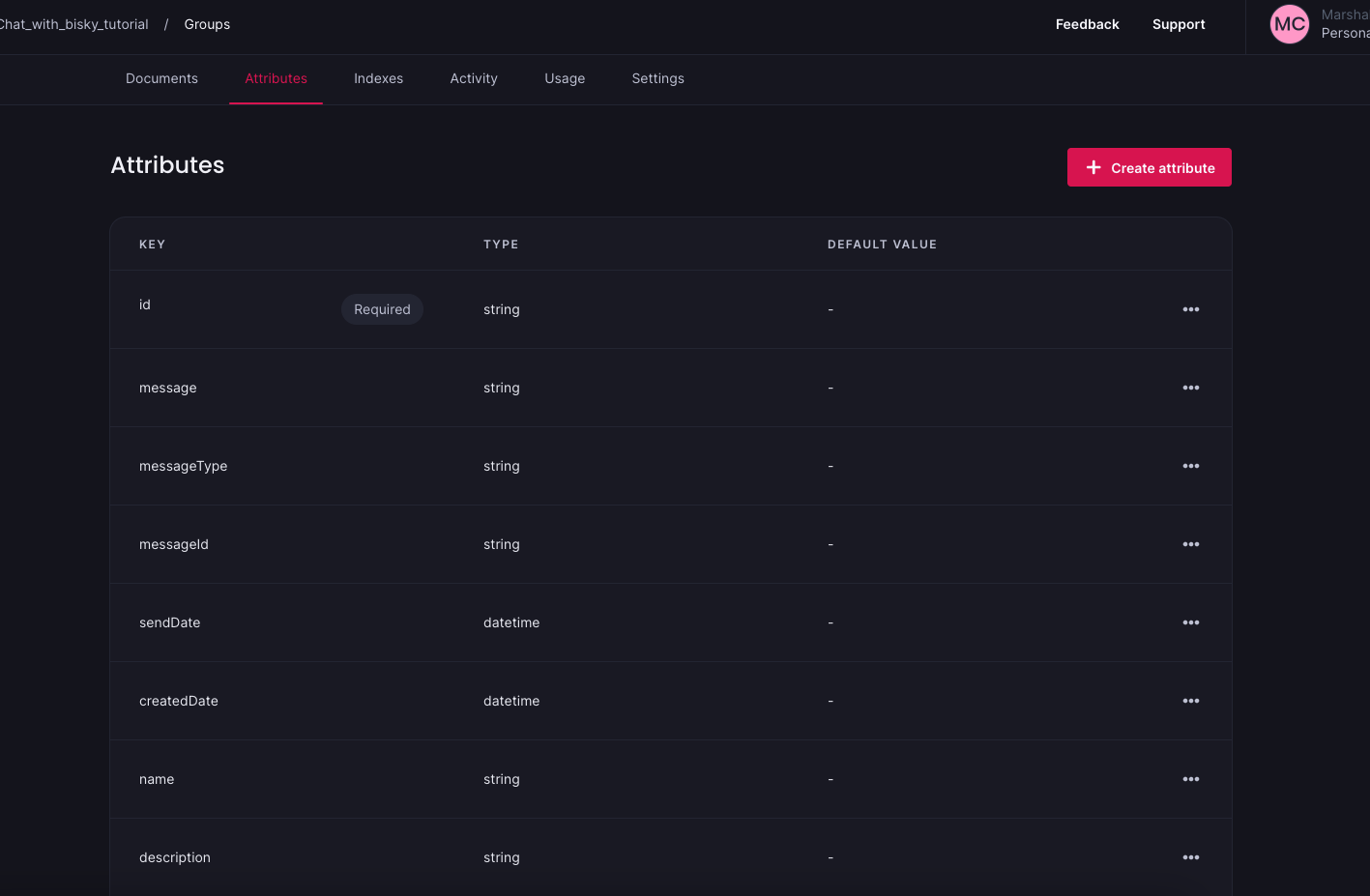
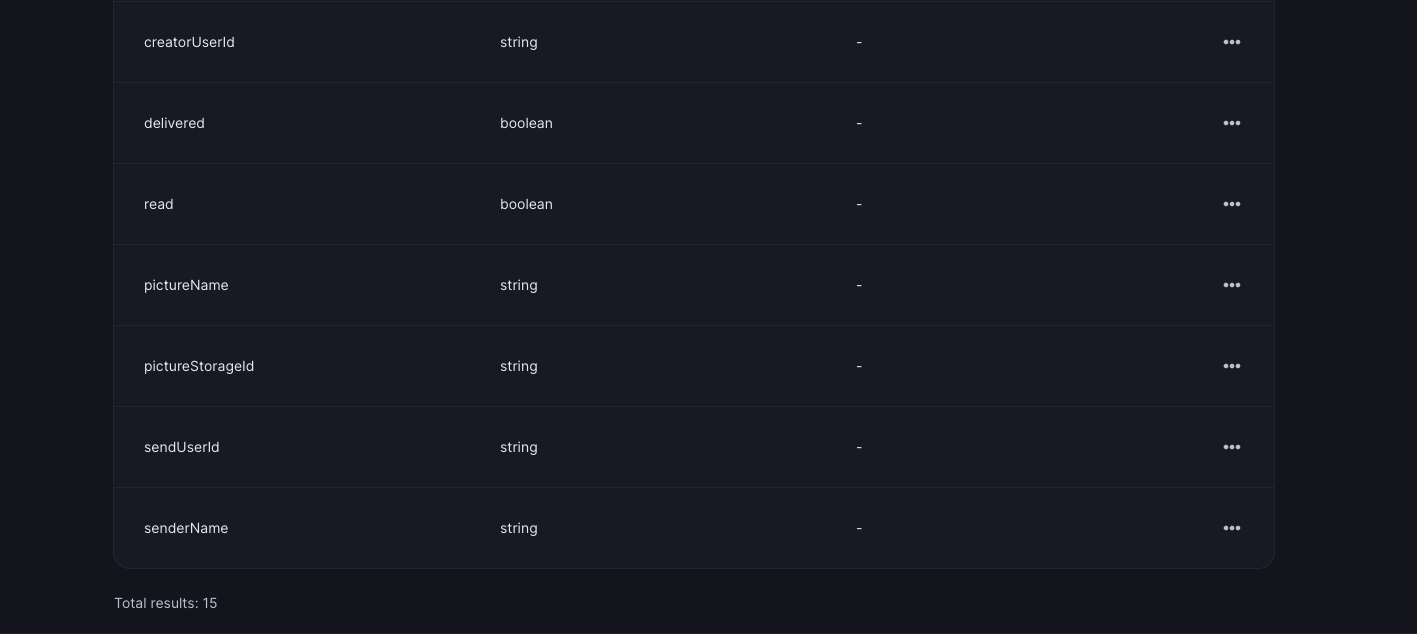
8. Create groups collection:


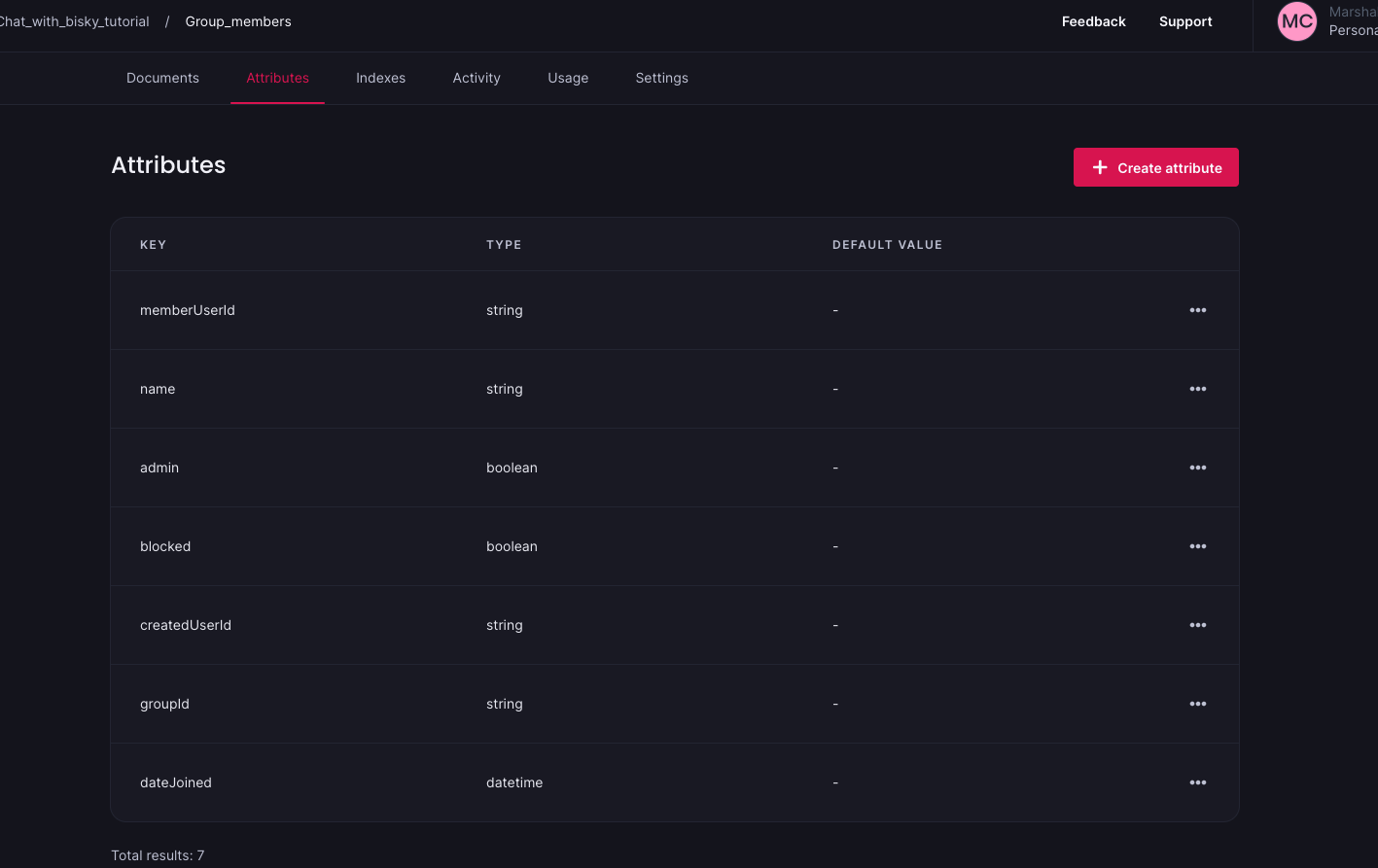
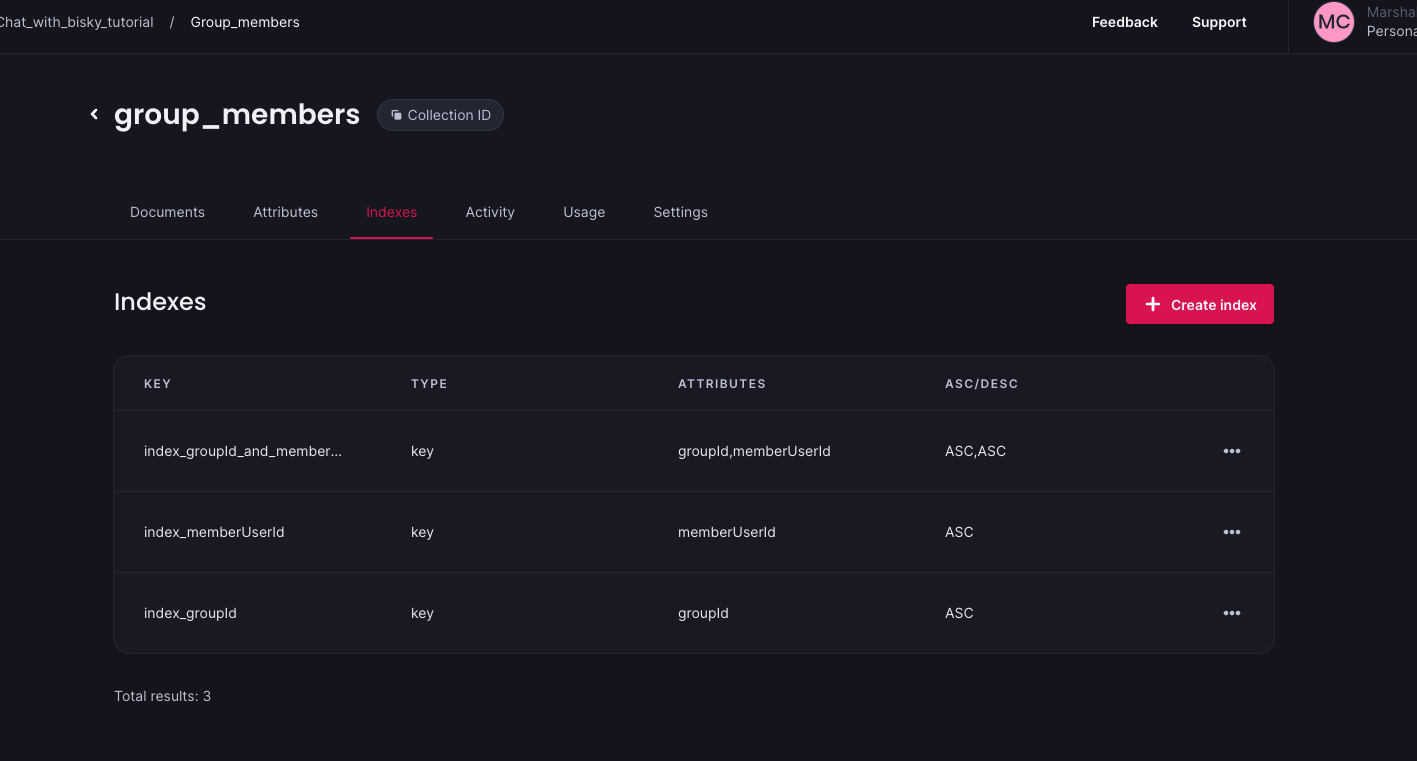
9. Create group_members collection:

Add group_members indexes:

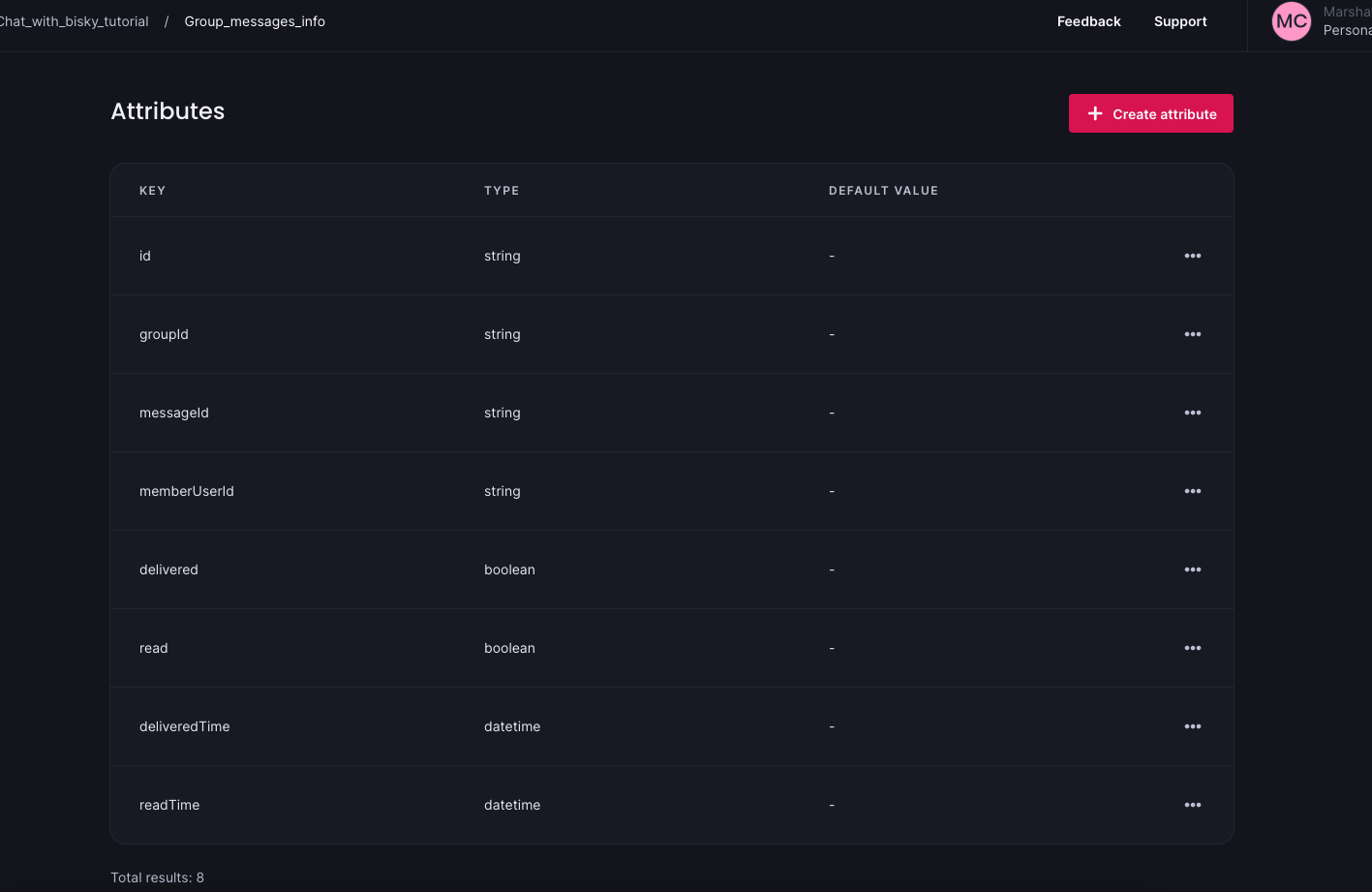
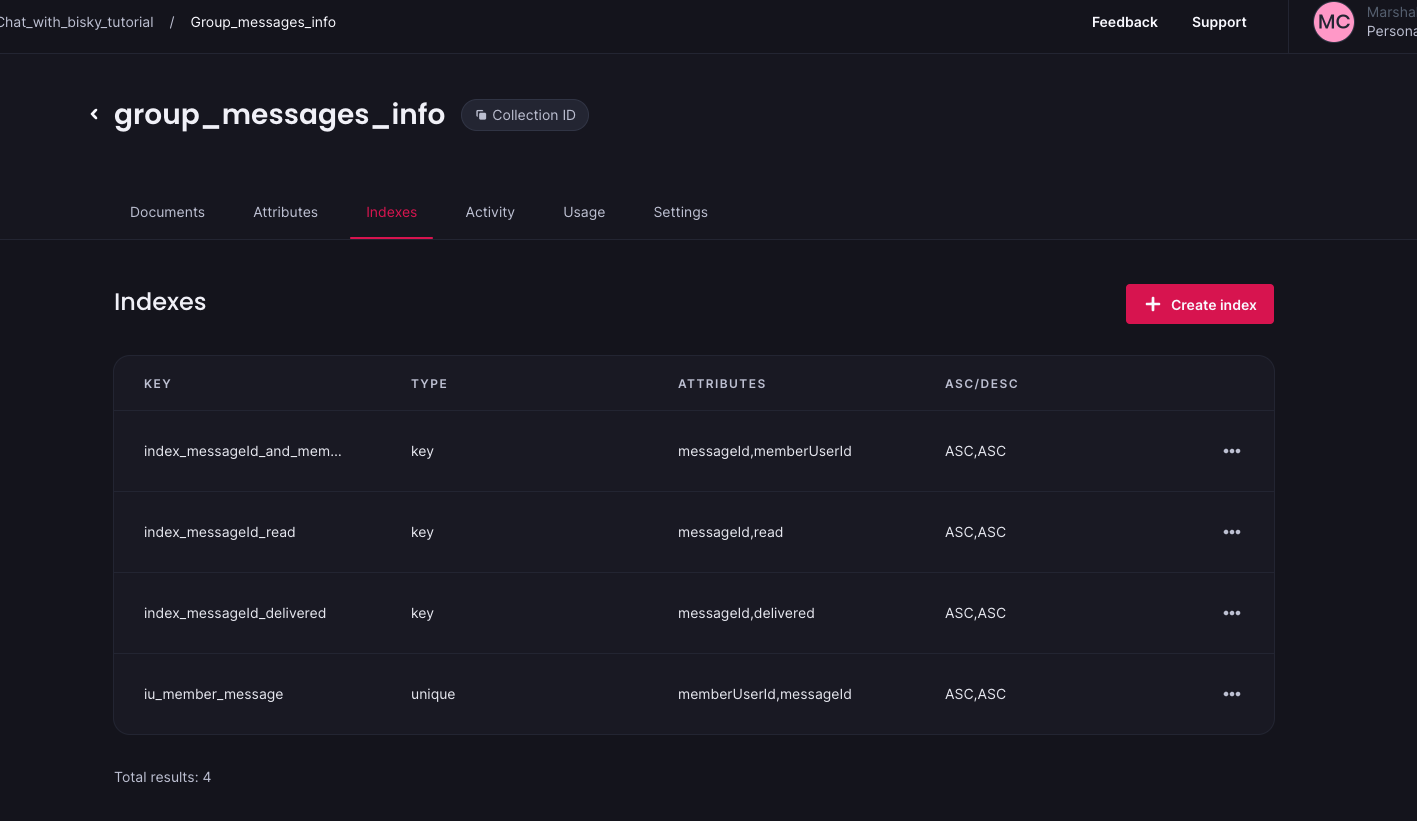
10. Create group_messages_info collection:

Add group_messages_info indexes:

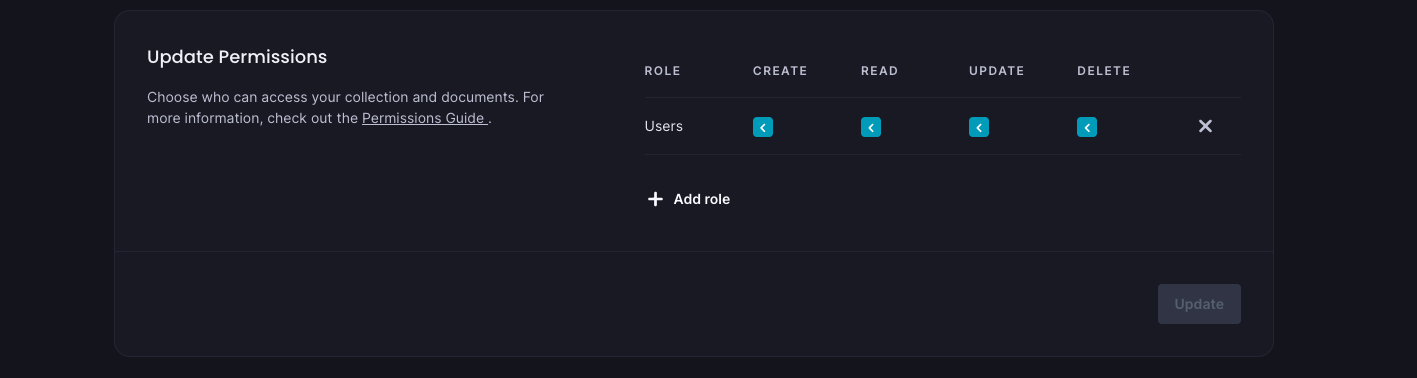
11. All collections must have All Users permission. Go to Settings page of all the collections and add permission:

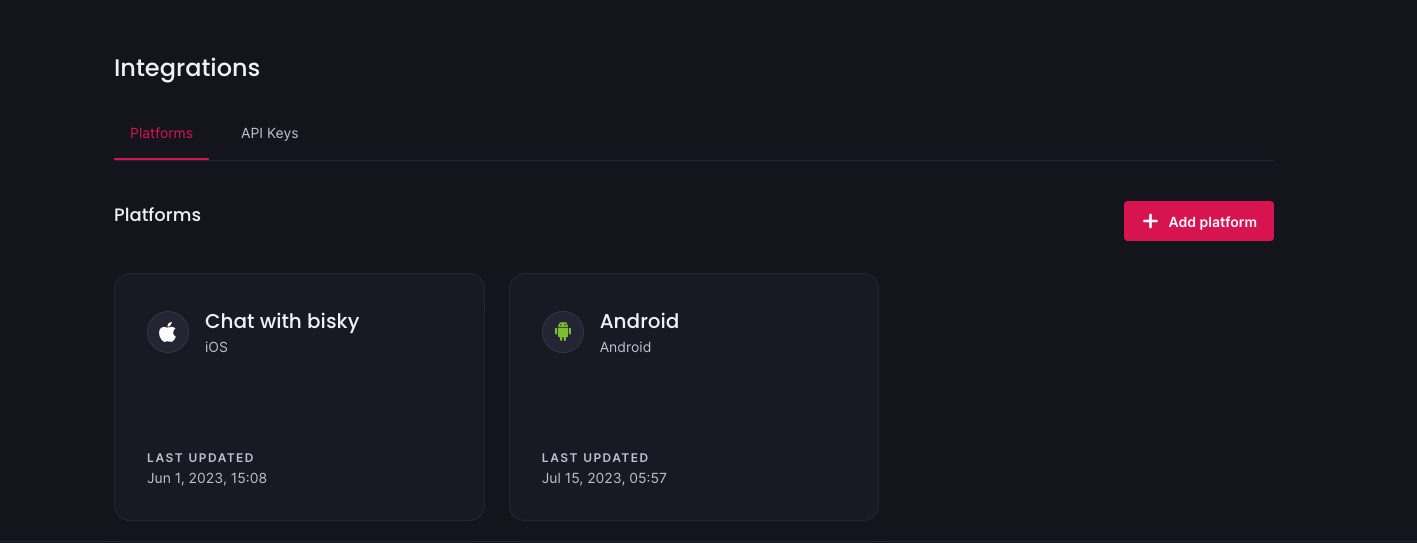
12. Add application integrations (iOS, Android):

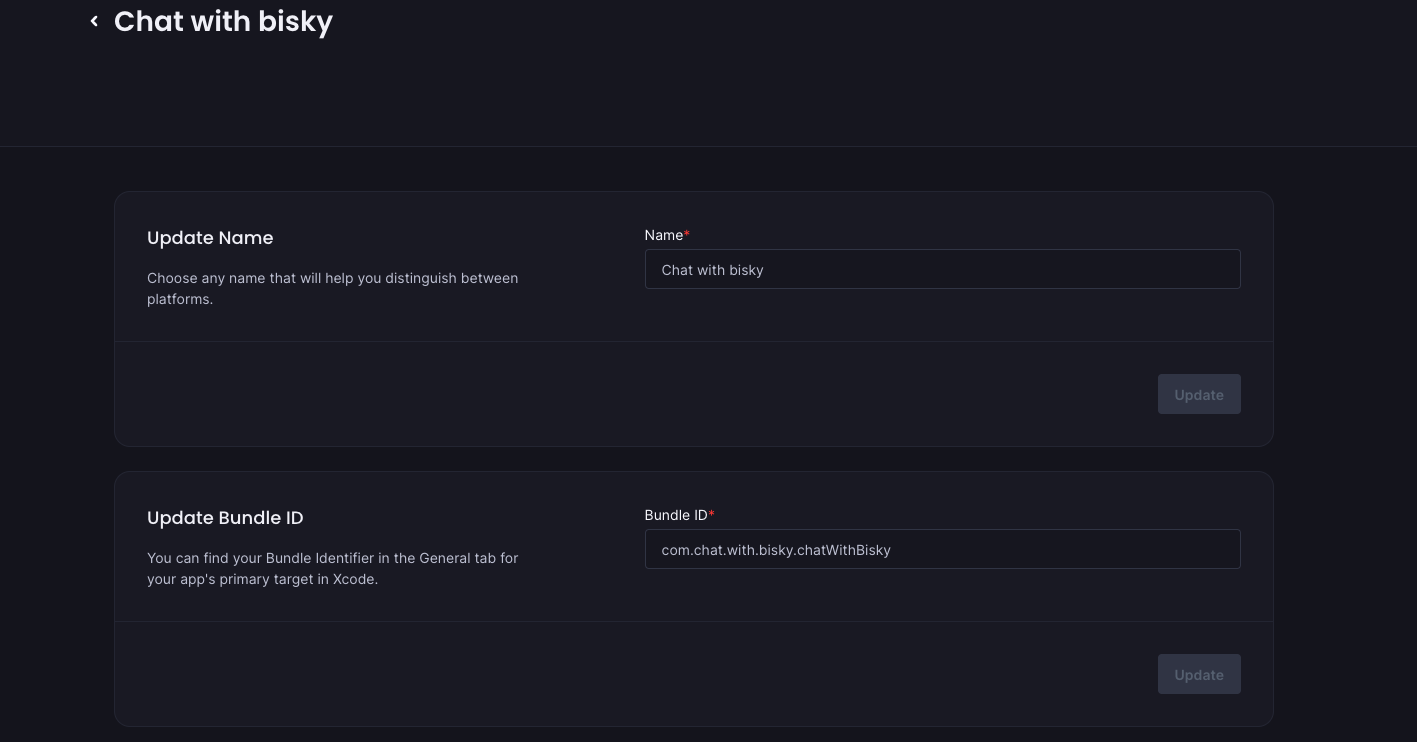
13. Add iOS integration:

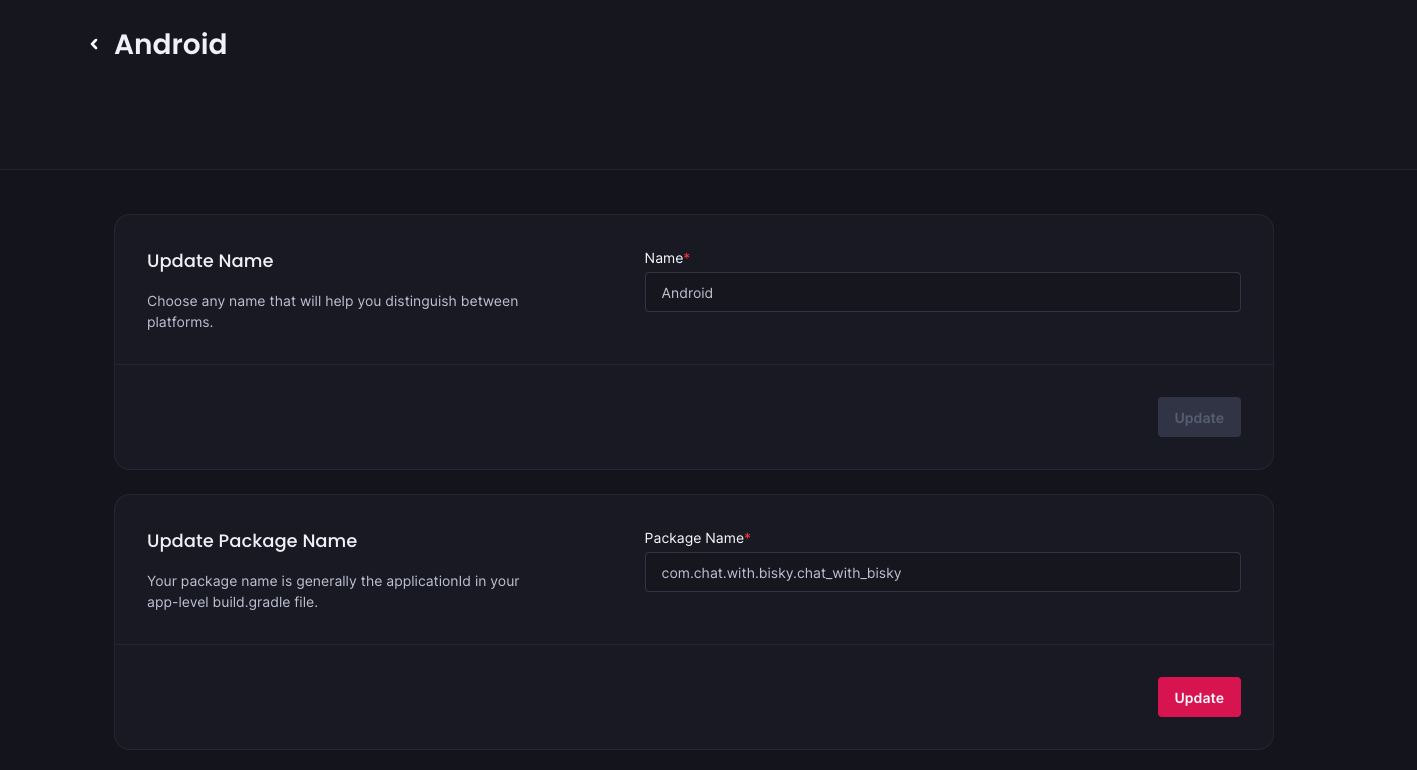
14. Add Android integration:

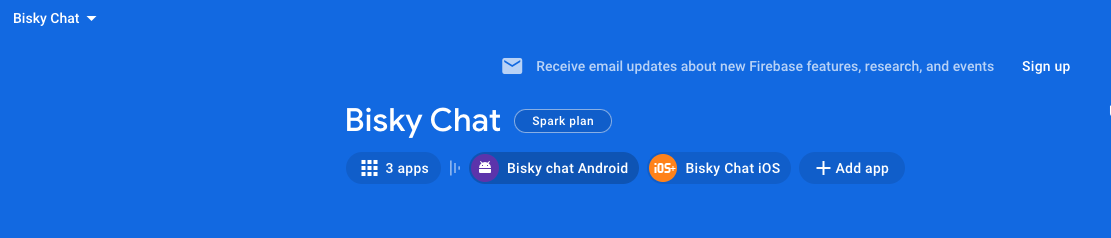
Create Firebase account Create a project with the integrations (iOS & Android) matching the bundle and package name, We are using it for push notifications and handling last online of our users. Add your google services into the android and ios folders that you created
15. Firebase Apps:

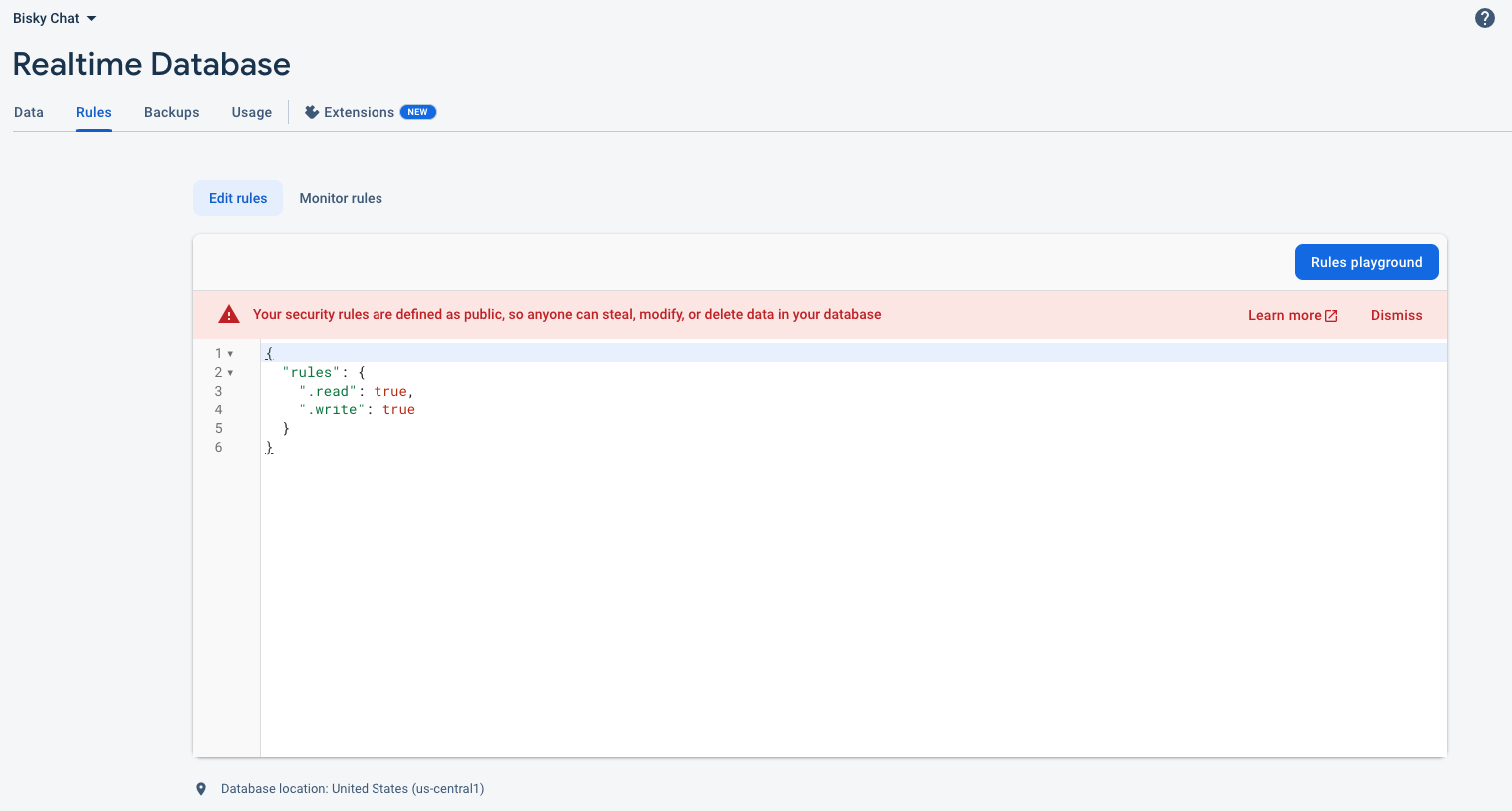
16. Create A Realtime Database and Add the following rules:

Conclusion:
You have managed to create the appwrite database, collections and integrations of the application.
Thank you for joining us on this exciting coding adventure! If you found this blog valuable, don't forget to share, and subscribe to our YouTube channel for more engaging Flutter content. Keep coding, keep innovating, and keep pushing the boundaries of what you can create.